Halo sobat selamat datang di blog kami dalam postingan yang akan membahas tentang bagaimana cara menghapus wigdet bawaan template blog yang tidak bisa di hapus.
Alasan mengapa widget harus di hapus?
Di antara alasan menghapus widget adalah:
1.widget tidak terpakai.
2. Mebuat berat Loading blog.
3. Alasan lainya.
Awal mulanya ketemu sama hal kaya ini karena saya, sering bongkar pasang Template hasil hibah dari orang, yang masih ada credit link nya, kaya template blog ini.
Dari sekian kali ganti template makin lama makin banyak widget menumpuk yang tidak bisa di hapus dari tata letak.
Di antara widget tersebut di antaranya adalah widget powered by bloger, Ads , Html 11 atau widget apalah apalah.
sering saya searching di mbah sakti Google, terlalu banyak yang sudah saya baca, hingga sudah lupa angkanya, namun masih belum puas. Hampir setiap kali ada kesempatan, saya utak atik sendiri template blog sampai kadang error.
Tapi bukan kojek namanya kalo nyerah, pas pada suatu hari saya edit template pas di widget. Saya perhatikan ada kode yang berbeda di antara wigdet tersebut, selain dari nama dan etc. Nah dari sana saya mulai merubah sedikit code yang mengandung bahasa inggris tersebut.
Menghapus widget Blog
Biasanya jika kita akan menghapus widget langkahnya seperti ini :
1. Login ke akun blog
2. Pilih "Tata letak"
3. Pilih "edit" pada widget yang akan di hapus.
4. Pilih "Hapus".
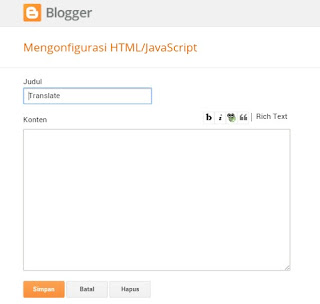
Tapi jika widget itu sudah custom bawaan template biasanya tidak ada pilihan "Hapus" yang ada hanya "Simpan" dan " Batal".
Lihat gambar di bawah ini sebagai gambaran :
 |
| sumber http://cahtegalnarsis.blogspot.com |
Nah kali ini yang akan kita bahas bagaimana menampilkan pilihan "hapus" pada widget yang tidak ada pilihan "hapus" tersebut.
Cus kita lihat aja langsung contoh code widget di template yang tidak bisa di hapus, ikuti langkah berikut :
1. Masuk ke akun Blog anda.
2. Pilih "Template".
3. Pilih " edit HTML".
Cari widget yang akan di hapus, misalkan di sini akan saya contohkan menghapus widget Translate/Terjemahan.
4 . Klik cursor ke dalan kode HTML Tekan "Ctrl + f".
5. Masukkan code kurang lebih seperti ini
<b:widget id='
Nah di belakang kode tersebut biasanya di tandai dengan code ( locked='true' kode ini lah yang akan kita ubah.
Lihat kode di bawah adalah contoh kode widget translate :
<b:widget id='Translate1' locked='true' mobile='yes' title='Translate' type='Translate' visible='true'>
Ganti kode (true) yang berwarna merah menjadi (false) sehingga menjadi seperti ini :
<b:widget id='Translate1' locked='false' mobile='yes' title='Translate' type='Translate' visible='true'>
6. Nah setelah itu simpan template.
7. kembali ke tata letak dan.
8. Cari widget yang akan di hapus tadi.
8. Cari widget yang akan di hapus tadi.
9. Klik (Edit) maka widget tersebut akan berubah menjadi seperti ini, muncul pilihan "hapus", Lihat Gambar.
 |
| sumber http://cahtegalnarsis.blogspot.com |
10. Pilih "Hapus" untuk menghapus widget.
11. Simpan setelan.
Note : ini adalah pengalaman saya pribadi yang menggunakan salah satu template dari mba Arlina, mungkin bisa jadi berbeda dengan template anda.







Tidak ada komentar:
Posting Komentar